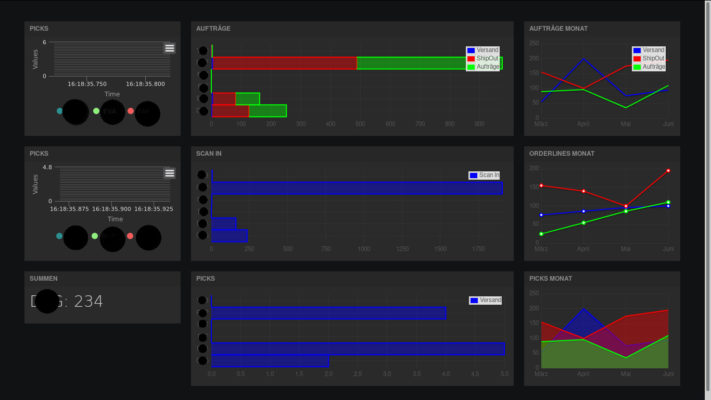
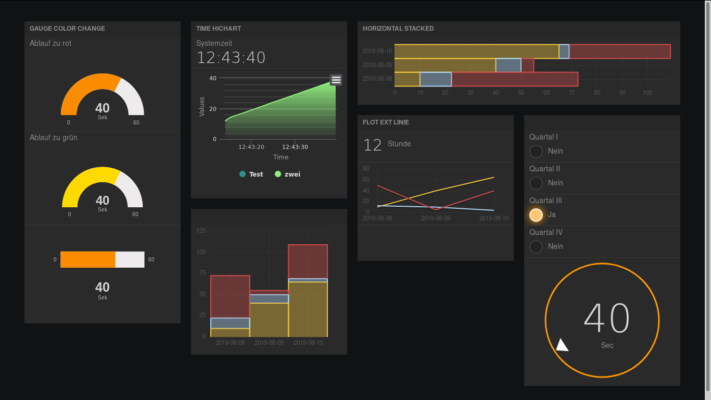
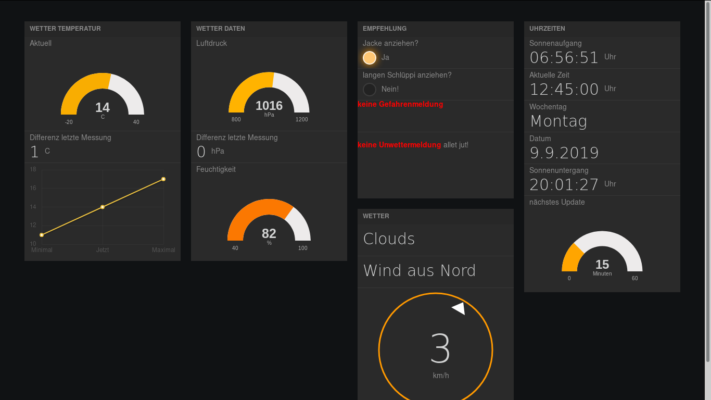
Durch die Descartes pixi* API erhalten wir SOAP Array’s zur Weiterverarbeitung. Zur alternativen Darstellung von Kennzahlen – Descartes hat ein eigenes KPI Dashboard – habe ich mich für Freeboard entschieden. In einem Workshop habe ich die Vorzüge erläutert (Link).
Die Array’s aus der API speichere ich zwischen und extrahiere aus den mehrstufigen Array’s die Daten, die ich darstellen möchte. Interessant ist, das der Aufbau der Antworten stark unterschiedlich ist und deshalb kein einheitliches Vorgehen anzuraten ist.
getOptions());
$client->setTransportObject('\Pixi\API\Soap\Transport\CurlTransport');
$client->setResultObject('\Pixi\API\Soap\Result\ArrayResult');
//################################################################
// Liste aller Shops
$rs = $client->pixiGetShops()->getResultset();
// Verbindungsaufbau und Auswahl der Datenbank
$dbconn = pg_connect("host=localhost dbname=pixi user=a password=b")
or die('Verbindungsaufbau fehlgeschlagen: ' . pg_last_error());
// durchlaufen aller Shops
foreach ($rs as $key => $res) {
//################################################################
$time1 = date("Y-m-d", strtotime("-6 months"));
$time2 = date("Y-m-d");
$pixiParams = array('ShopID' => $rs[$key]['ShopID'],'FromTime' => $time1,'UntilTime' => $time2);
$res2 = $client->pixiReportReceivedOrders($pixiParams)->getResultset();
//################################################################
// Postgres Insert
$query = "Insert into orders (zeit,label,x) values('".$time2."','".$rs[$key]['ShopID']."',".$res2[0]['ReceivedOrders'].");";
$result = pg_query($query);
//#################################################################
}
// Speicher freigeben
pg_free_result($result);
// Verbindung schließen
pg_close($dbconn);
?>
Das Listing ist ein Beispiel für das Grundgerüst. In Zeile 15 holen wir uns alle konfigurierten Shops mit der Abfrage pixiGetShops. In einer foreach Schleife rufen wir in Zeile 25 für jeden Shop (‚ShopID‘ => $rs[$key][‚ShopID‘]) pixiReportReceivedOrders auf und speichern die Daten in einer Datenbank zwischen um eventuell später Durchnittswerte errechnen zu können.
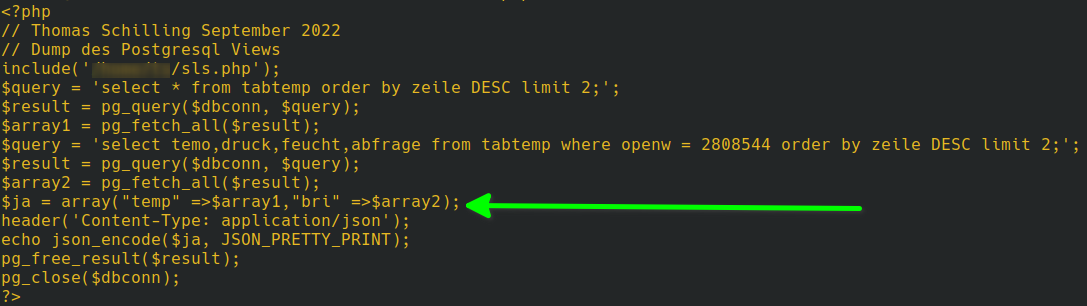
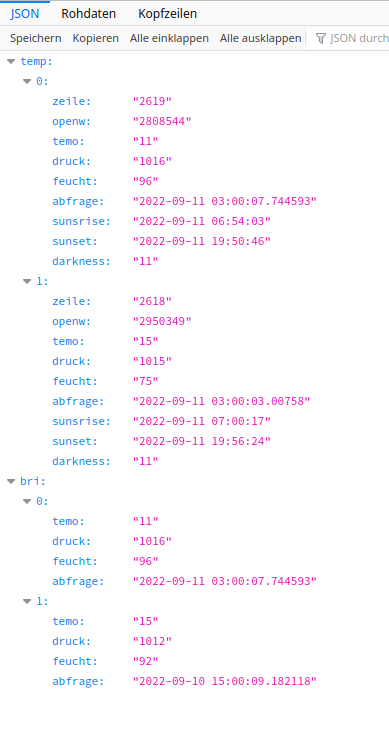
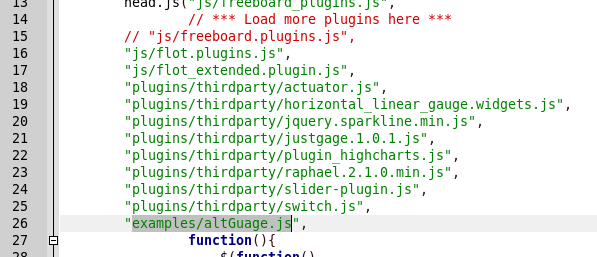
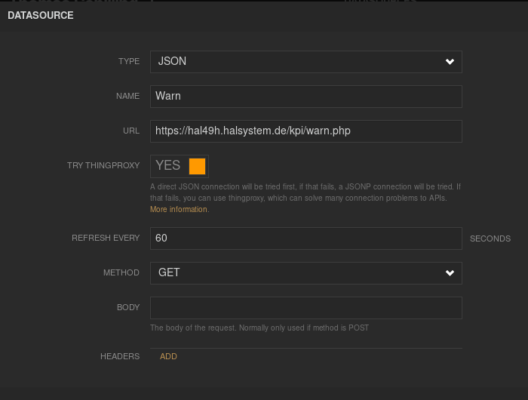
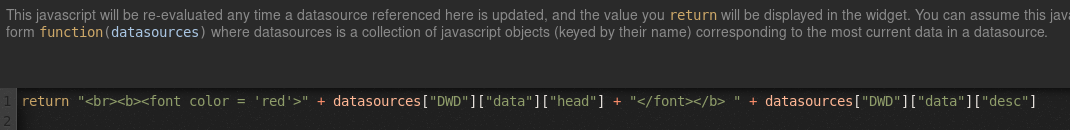
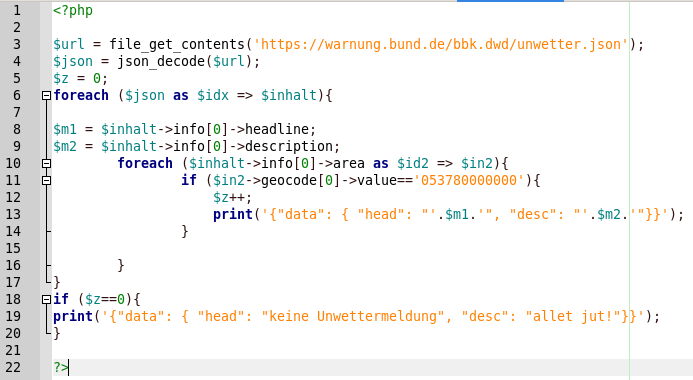
Um die Daten – welche auch immer – in Freeboard sichtbar zu machen, müssen wir aus dem Array einen Datensatz im JSON Format generieren.
$time1 = date("Y-m-d H:i:s", strtotime("-24 hours"));
$time2 = date("Y-m-d H:i:s");
foreach($shops as $key => $su){
$pixiParams = array('timePeriod' => 9999,'ShopID' => $su,'startDateTime' => $time1,'endDateTime' => $time2);
$rs = $client->pixiReportScanInPerTimeQuant($pixiParams)->getResultset();
$ergebnis[$key] = array($rs[0]['SUMScanIn'],$key);
}
$JSON = json_encode($ergebnis);
print('{ "data": '.str_replace('"','',$JSON).'}');
Ändern wir den Code einmal wie oben beschrieben ab und rufen die Werte der letzten 24 Stunden für pixiReportScanInPerTimeQuant auf. Entscheidend ist Zeile 9. Freebord kann in einer Linien- oder Balkengrafik nur „{ data: [5,0],[1,1],[5,2]}“ verarbeiten.
Wir werden hier noch genauer darauf eingehen. Freeboard hätte gerne für die verschiedenen grafischen Möglichkeiten, einen unterschiedlichen Datensatzaufbau. Es ist noch damit zu spielen, welche Zahl bzw. API Auswertung Sinn auf einem KPI macht und wie wir die Daten aufbereiten müssen.

























Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.