Freeboard hat einige Vorteile. Es ist schlicht, komplett offen programmierbar und leicht mit HTML oder JavaScript einstellbar. Um den Workshop nachvollziehen zu können, hier ein paar Eckpunkte.
Nach der Installation von Freeboard auf unserem Debian 9 System mit Apache2, muss noch eine Weile gesucht werden um sinnvolle Erweiterungen zu finden – je nachdem welche Darstellungen man zeigen möchte.

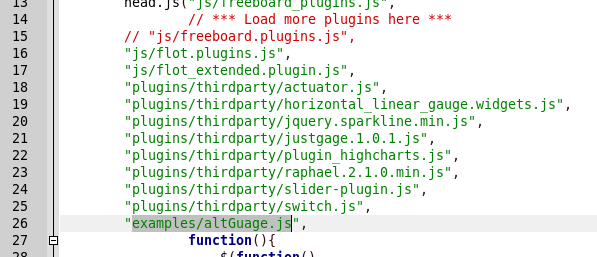
Index html im Freeboard web Verzeinis 
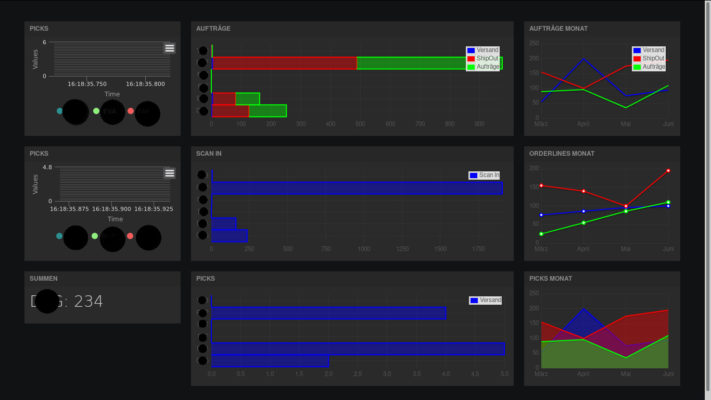
KPI Dasboard 
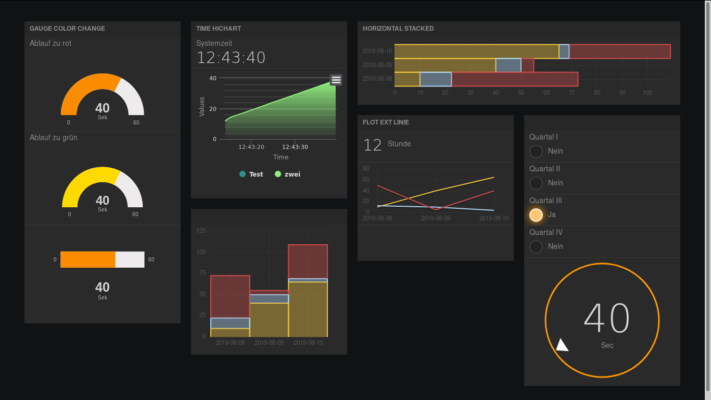
Dashboard Beispiel mit verschiedenen Darstellungen 
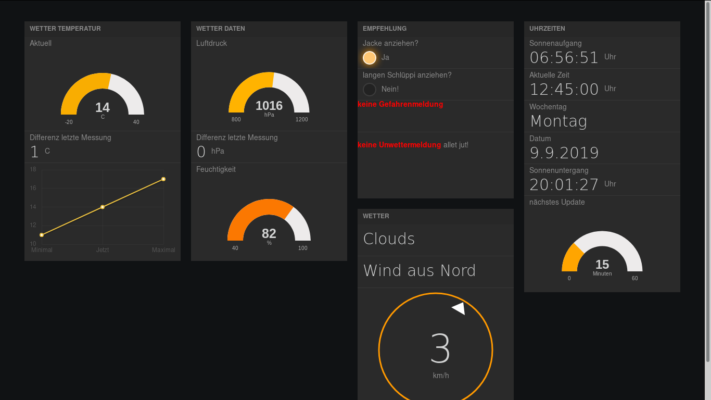
Beispiel Tagesübersicht
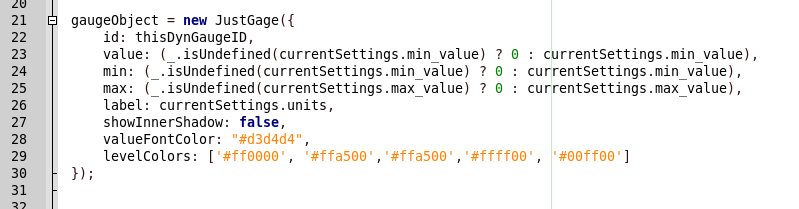
Im Bild oben ist unsere Finale index.html in der verschiedene JavaScript Widgets eingebunden sind. Das altgauge.js haben wir verändert.

In Zeile 29 ändern wir die Farbreihenfolge von rot über gelb nach grün. Besonderst interessant sind das HighChart, das einzelne Werte auf einer Zeitachse darstellt und die FLOT Widgets, die saubere Linien und Balkendiagramme ermöglicht. Grundsätzlich „versteht“ Freeboard JSON Datenquellen und ist per JavaScript einstellbar. JSON Datensätze sehen grundsätzlich gleich aus, unterscheiden sich aber je nach eingesetztem Chart. Mal werden einzelne Werte erwartet, mal x,y Werte.![]() Einzelne Werte für Tachoanzeigen und/oder Text/HTML.
Einzelne Werte für Tachoanzeigen und/oder Text/HTML. ![]() Geschachtelte Werte für Linien- oder Balkengrafik.
Geschachtelte Werte für Linien- oder Balkengrafik.
Natürlich versteht Freeboard auch mehrdimensionale JSON Array’s. In der Praxis haben wir die Daten aus https://warnung.bund.de/bbk.dwd/unwetter.json genutzt. Dort werden Warnmeldungen nach Art und Ort ausgegeben. Es empfiehlt sich die Daten vor Darstellung lokal aufzuarbeiten, da die Darstellung aller Daten in einer nicht vorhersehbaren Reihenfolge nicht empfehlenswert ist. Wie sieht das im einzelnen aus:

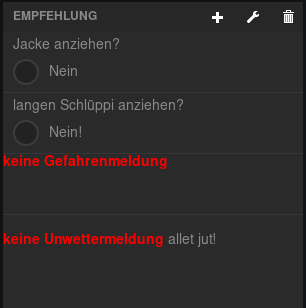
Das sieht der User auf dem Dashboard 
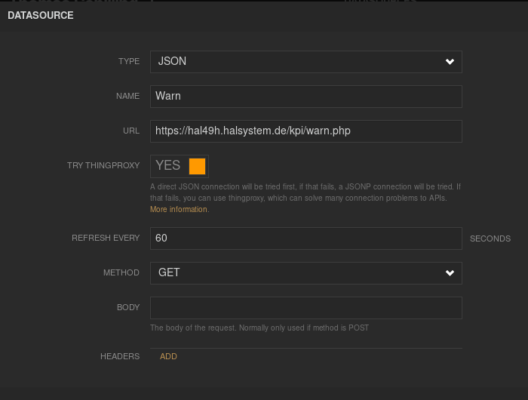
Datenquelle im Freeboard 
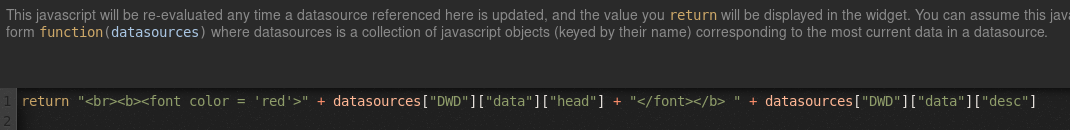
Einstellung im Freeboard in JavaScript 
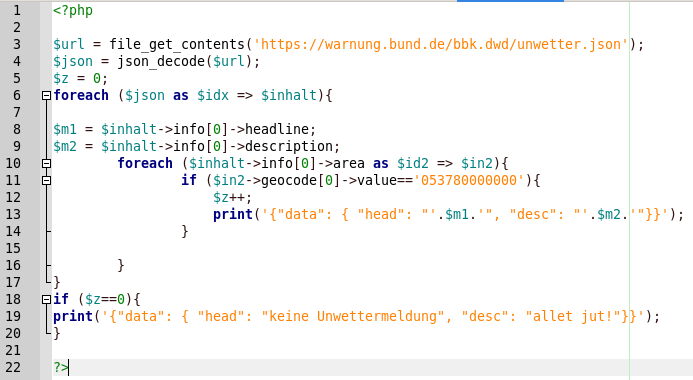
Code der aus dem mehrdimensionalen Array bestimmte Daten extrahiert
Im PHP Code durchsuchen wir das Array in der ersten und zweiten Dimension – die Menge können wir nicht beeinflussen. Wir nehmen Unwetterwarnungen nur für unsere Geolokation die so übergeben wird: value“094780000000″. Welcher Ort welchem Wert entspricht kann unter (Link) gesucht werden. In unserem Fall rufen wir nur Unwettermeldungen für den Rheinisch-Bergischen-Kreis heraus.
Das Dashboard (Link) bleibt auf dem Server und wer Einzelheiten aus dem Code wissen möchte oder noch Fragen zur Datenaufbereitung hat, mag mich einfach fragen. Sendet doch Beispiele eurer Dashboards – wir können sie hier veröffentlichen.

2 Antworten auf „KPI: Dashboard“
[…] Zum Beispiel möchte ich aktuelle Warnmeldungen der bund.de im Kanal veröffentlichen. In einem vorherigen Workshop haben wir mit den Wetterdaten bereits gespielt. Das PHP Script nutzen […]
[…] Durch die Descartes pixi* API erhalten wir SOAP Array’s zur Weiterverarbeitung. Zur alternativen Darstellung von Kennzahlen – Descartes hat ein eigenes KPI Dashboard – habe ich mich für Freeboard entschieden. In einem Workshop habe ich die Vorzüge erläutert (Link). […]