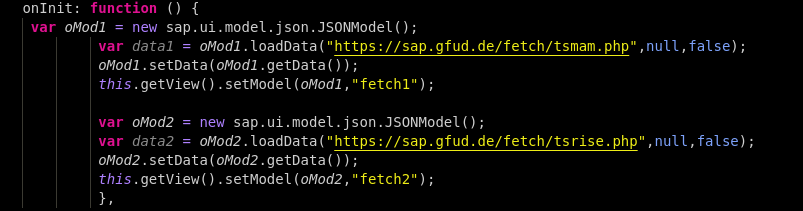
Im Controller können beliebige JSON Model gebunden werden.

Die Model sind mit setModel(oModel,“XXXXX“) mit verschiedenen Namen gebunden. Im View lassen sich die Namen direkt ansprechen.

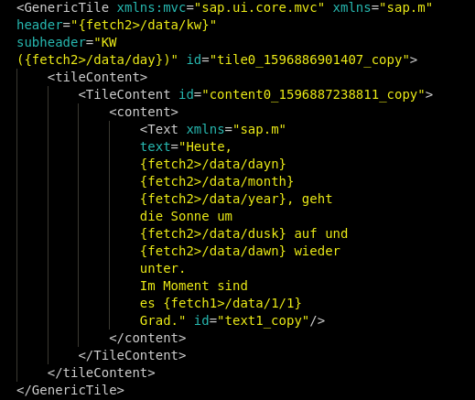
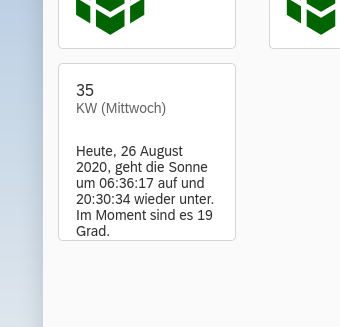
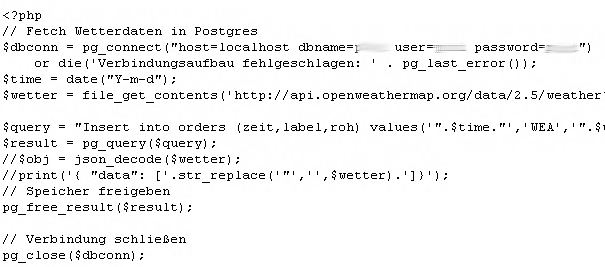
In dem Beispiel stelle ich Wetterdaten in einem einfachen Generic Tile dar. Die Wetterdaten werden von einem PHP Script aufbereitet – mit einfachem print out ist es nicht einmal ein gültiges JSON. UI5 ist in der Hinsicht unempfindlich.

Generic Tile mit Daten aus zwei JSON Model 
Daten aus openweathermap 
Daten müssen nach Code (Standort) gefiltert werden
main->temp - 273.15);
//break;
//case ("wind"):
//$such = round($obj->wind->speed * 1.61);
//break;
//case ("aufgang"):
$dusk = date("H:i:s",$obj->sys->sunrise);
//break;
//case ("untergang"):
$dawn = date("H:i:s",$obj->sys->sunset);
//break;
// Handling Datum
// Thomas August 2019
$aWeekdayNamesDE = [
'Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'
];
$aMonthNamesDE = [
'Januar', 'Februar', 'März', 'April', 'Mai', 'Juni',
'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'
];
$dt = new DateTime();
//}
print('{"data":{ "dusk": "'.$dusk.'", "dawn": "'.$dawn.'", "day": "'.$aWeekdayNamesDE[$dt->format('w')].'", "month": "'.$aMonthNamesDE[$dt->format('n')-1].'", "kw": "'.$dt->format('W').'", "dayn": "'.$dt->format('d').'", "year": "'.$dt->format('Y').'"}}');
// Speicher freigeben
pg_free_result($result);
// Verbindung schließen
pg_close($dbconn);
?>
Ergebnis des PHP Scripts hier zum Beispiel: {„data“:{ „dusk“: „06:36:17“, „dawn“: „20:30:34“, „day“: „Mittwoch“, „month“: „August“, „kw“: „35“, „dayn“: „26“, „year“: „2020“}} und { „data“: [[0,19],[1,19],[2,19]]}
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.